The Mission: To register our own custom post type in WordPress.
Background
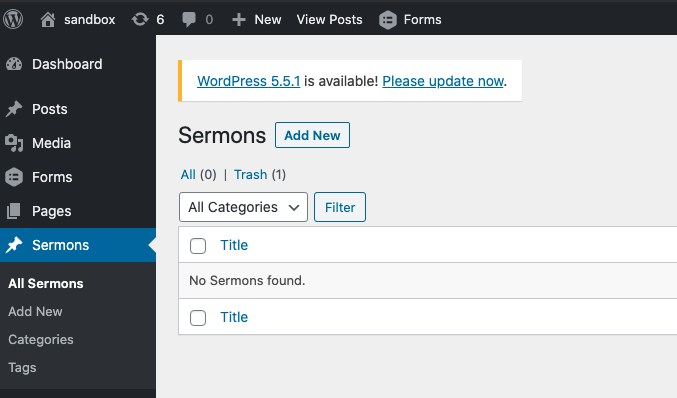
I’m currently developing new sermon management and Livestream plugin for churches with the hopes of selling it as a digital product at church.agency. WordPress is a content management system (CMS) in order to store content such as a sermon we need to register it with WordPress, in this case, we do so by registering our very own custom post type.
Getting Started
There are a lot of aspects you can get set up for your own custom post type such as custom UI pages, custom meta boxes, dedicated settings pages, etc…. but all of these are luxuries that can come later. To get started you really only have to call a single function and pass it the right parameters… that’s where we will begin today.
First you need to register you need to wire up your register_post_type to the init hook of WordPress.
add_action( 'init', 'register_post' );2. You will then need to call register_post_type with a formatted array of data. I’d highly recommend checking out the WP Codex for more information. Here the first parameter is the slug books of what we want the post type to be and args allow us to configure how the custom post type looks and functions.
public function register_post() : void {
$args = array(
'public' => true,
'label' => __( 'Books', 'textdomain' ),
'menu_icon' => 'dashicons-book',
);
register_post_type( 'book', $args );
} Taking it a step further here is a object-oriented way to register our custom post type with more attributes in use.
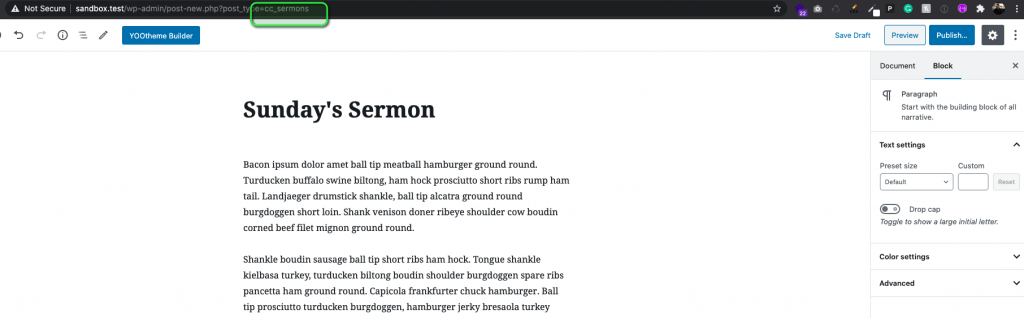
Special Tip: I’d highly recommend adding the argument 'show_in_rest' => true to enable the Gutenberg editor.
That’s It

You now have the basics to register your own custom post type with Gutenberg and in an objected-oriented fashion. Interested in more? Check back soon as my next post will be about registering custom meta boxes for our custom post type.